Human Computer Interaction
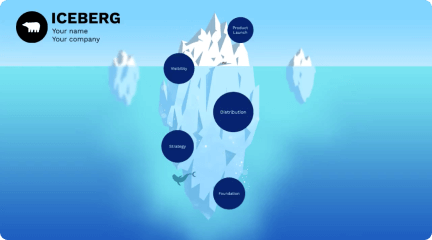
Transcript: So what are we doing today? pictures of places you've been So where does that leave us? But........... Vitality Smoother Operation calories consumed Zen Tranquility heart rate Life Reduction Pain Management In the past, we have worn cheap pedometers to track our steps, written down on a piece of paper what we ate today, and roughly estimated the number of hours we slept in the night. We went to the doctor's office when something was wrong, or if we needed help... Enhanced Productivity Weintraub, K. (2013, January 3). Quantified self: The tech-based route to a better life?. BBC, Retrieved from http://www.bbc.com/future/story/20130102-self-track-route-to-a-better-life/1 Wolcott, J. (2013, February). Wired up! ready to go! VanityFair, Retrieved from http://www.vanityfair.com/culture/2013/02/quantified-self-hive-mind-weight-watchers Wolf, G. (2012). Quantified self: Knowledge through numbers. Retrieved from http://quantifiedself.com/about/ EVERY DAY... Potentially unhealthy? Your life can be inanimately illustrated by a series of data and flowcharts. Inconsistencies mood taken May induce passivity and alienation There are new devices emerging constantly to track various details of our daily lives... the quantified self movement Major Brands leading us to Quantify Ourselves There is no human intuition left—people rely on the numbers to indicate how they feel. Sleep Quality ICEBERG PITFALLS A Brief Introduction # of steps Historically speaking... Critics have pointed out several flaws with this information revolution. TIP sleep patterns People with eating disorders or other obsessive behaviors might overuse these apps to an unhealthy extent. Mental Clarity which all contribute to calories burned Despite some of the potential drawbacks, 2013 is just the TIP OF THE ICEBERG when it comes to technological revolution! Multiple users have claimed that different products used simultaneously report different data at the end of the day. Still have some work to do... roman philosopher seneca tracked food he ate. ben franklin recorded his performance based on 13 virtue-seeking pillars. engineer/architect buckminster fuller kept a journal on daily life and thoughts. What exactly are we searching for? Subtracts emotion & serendipity sources With numbers constantly bombarding your attention, people may get wrapped up in the data and forget about real communication with other live human beings. The apps are examples of pure innovation, but they still require a degree of dedication and discipline from the users! HAPPINESS of the How effective are these things, REALLY? THE People have always been interested in self improvement. Writing in journals to record dreams, wearing a watch, or documenting what food you eat are all common tracking practices for our own betterment. Today's technology now allows us to track nearly every move we make.