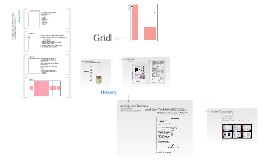
Grid
Transcript: Grid A grid subdivides a page vertically and horizontally into margins, columns, intercolumn spaces, lines of types, and spaces between blocks of type and images. The sizes of a grid’s component parts are determined by ease of reading and handling. Physiology perception Psychology perception Aesthetics Hierarchy History using Grid To accommodate extensive continuous text – book/long essays, etc. Usually contains text block margins running header footer chapter title page number footnote Flexible to contain separate different kinds of information The width of column depends on the size of the running text type. excessive hyphenation when the column is too narrow difficult to find the beginnings of sequential lines when the column is too wide Design different column grid to serve different purpose instead of building a single column grid. Column grid with a large number of horizontal flowlines that subdivide the columns into rows. Smaller modules provide more flexibility and greater precision Easy to standardize space of tables, forms, charts, etc. Module size and proportion must be considered simultaneously in relation to margin size gutter size Grid is just a guideline. It can be Varied and Broken. No matter what grid system your design is based on, it should always be rhythmic and dynamic. Definition Arts and Crafts Movement Form and Function Abstract, Minimalism sensibility Jan Tschichold- The New Typography 20th century movement - Futurism, Dadaism, surrealism, constructivism, expressionism, etc... Manuscript Grid/Block Grid Swiss Typography Josef Muller-Brockmann's Grid Systems in Graphic Design He expalins how multicolumn and field-based grids can be used flexibly to achieve any number of different layouts. Gutenburg Bible The New Typography (1928) Asymmetric Typography (1935) de Stijl, the Bauhaus, mid 15th (beginning of printing) to late 18th century (industrial revolution) Anatomy mass production Industrial Revolution Systematic forms Order and Precision + Artistic Intuition Variation Column Grid "Integral Design" Fibonacci sequence 1, 1, 2, 3, 5, 8, 13, etc. and Jan Tschichold Golden Section 1: 1.618 Asymmetry is the central tenet of modernism "natural" rather than "formalist" solutions Modular Grid