BootStrap
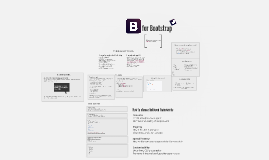
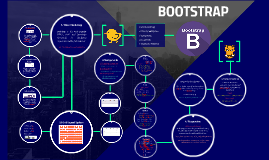
Transcript: CONSISTENCY Contextual colors Hover rows UI DEVELOPER in Kaba Project Others <!DOCTYPE html> <html lang="YourLanguage"> ... </html> Condensed table What is Bootstrap Extend form controls by adding text or buttons before, after, or on both sides of any text-based input. Use .input-group with an .input-group-addon to prepend or append elements to a single .form-control. Basic example Images in Bootstrap 3 can be made responsive-friendly via the addition of the .img-responsive class. This applies max-width: 100%; and height: auto; to the image so that it scales nicely to the parent element. Xavier Navarro Note the .nav-tabs class requires the .nav base class. Add .table-condensed to make tables more compact by cutting cell padding in half. Striped Rows Use .table-striped to add zebra-striping to any table row within the <tbody>. Nabs Add .table-hover to enable a hover state on table rows within a <tbody>. xavier.navarro@erni-espana-es What is included ? Basic Template Standard css by default: Set background-color: #fff; on the body Use the @font-family-base, @font-size-base, and @line-height-base attributes as our typographic base Set the global link color via @link-color and apply link underlines only on :hover Open-source Javascript Framework Developed By Twitter Combination: HTML CSS JAVASCRIPT Images HTML 5 !Doctype Bootstrap requires a containing element to wrap site contents and house our grid system Includes 200 glyphs in font format from the Glyphicon Halflings set. Glyphicons Halflings are normally not available for free, but their creator has made them available for Bootstrap free of cost. Cascade Style Sheets Grid System Add .form-inline to your <form> for left-aligned and inline-block controls. This only applies to forms within viewports that are at least 768px wide. <img src="..." class="img-responsive" alt="Responsive image"> Introducing Bootstrap Bootstrap includes a responsive, mobile first fluid grid system that appropriately scales up to 12 columns as the device or viewport size increases. Inline Form Add classes to an <img> element to easily style images in any project. Made for everyone. Add .table-bordered for borders on all sides of the table and cells. By nerds, for nerds. Basic Form Use .container-fluid for a full width container, spanning the entire width of your viewport. For basic table styling add the base class .table to any <table>. Responsive images CUSTOMIZABLE Pagination <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="js/bootstrap.min.js"></script> </body> </html> Basic example Forms Use .container for a responsive fixed width container. <div class="container"> ... </div> Tabs SAVE TIME Options Conclusion Buttons Sizes Components Standard Typography and Links Packed with features. Stacked Bootstrap offers you a simple HTML Template to start to use the framework. BootStrap QUESTIONS Rows must be placed within a .container (fixed-width) or .container-fluid (full-width) Use rows to create horizontal groups of columns. Grid columns are created by specifying the number of twelve available columns you wish to span. For example, three equal columns would use three .col-xs-4. If more than 12 columns are placed within a single row, each group of extra columns will, as one unit, wrap onto a new line. Bootstrap was made to not only look and behave great in the latest desktop browsers (as well as IE7!), but in tablet and smartphone browsers via responsive CSS as well. Tables Convey meaning through color with a handful of emphasis utility classes. These may also be applied to links and will darken on hover just like our default link styles. Button toolbar Containers Checkboxes and radio addons Bootstrap makes use of certain HTML elements and CSS properties that require the use of the HTML5 doctype. Include it at the beginning of all your projects. Helper classes A 12-column responsive grid, dozens of components, JavaScript plugins, typography, form controls, and even a web-based Customizer to make Bootstrap your own. Glyphicons Inputs Groups RESPONSIVENESS Bordered table Wrap the dropdown's trigger and the dropdown menu